備忘録!ワードプレスにOGPを設定する超簡単かつ強力な5ステップ
公開日:
:
FBのネタ
Facebookとブログを組み合わせるなら、
絶対に忘れてはいけないのが「OGP設定」です。
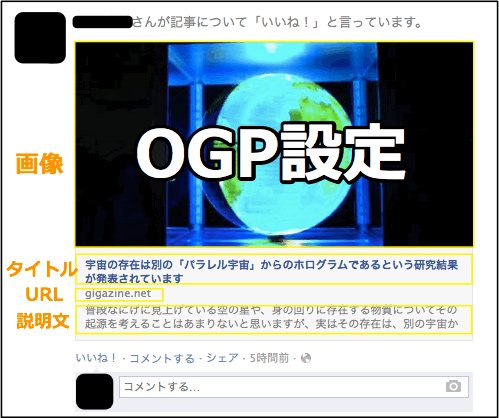
OGP設定をしていないと、記事に「いいね」や「シェア」されたとき、
下の画像のように適切にフィードに流れてくれません。これは正直、致命的です。

備忘録も兼ねて、その最も簡単で効果的な方法をメモしておきます。
Step1 HTMLタグを書き換える
ワードプレス管理画面の「外観⇒テーマ編集」で「header.php」を開き、
HTMLの開始タグを以下のようにします。
<html lang="ja" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
Step2 </head>の直前にコピペする
同じく「header.php」内に</head>があると思いますので、
その直前に以下のコードをコピペします。
このコードはヨス様のブログを参考にしています。
<!--OGP開始-->
<meta property="fb:admins" content="【A】" />
<meta property="og:locale" content="ja_JP">
<meta property="og:type" content="blog">
<?php
if (is_single()){// 投稿記事
if(have_posts()): while(have_posts()): the_post();
echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'">';echo "\n";//抜粋から
endwhile; endif;
echo '<meta property="og:title" content="'; the_title(); echo '">';echo "\n";//投稿記事タイトル
echo '<meta property="og:url" content="'; the_permalink(); echo '">';echo "\n";//投稿記事パーマリンク
} else {//投稿記事以外(ホーム、カテゴリーなど)
echo '<meta property="og:description" content="'; bloginfo('description'); echo '">';echo "\n";//「一般設定」で入力したブログの説明文
echo '<meta property="og:title" content="'; bloginfo('name'); echo '">';echo "\n";//「一般設定」で入力したブログのタイトル
echo '<meta property="og:url" content="'; bloginfo('url'); echo '">';echo "\n";//「一般設定」で入力したブログのURL
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<?php
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i';//投稿記事に画像があるか調べる
if (is_single() or is_page()){//投稿記事か固定ページの場合
if (has_post_thumbnail()){//アイキャッチがある場合
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'">';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {//アイキャッチは無いが画像がある場合
echo '<meta property="og:image" content="'.$imgurl[2].'">';echo "\n";
} else {//画像が1つも無い場合
echo '<meta property="og:image" content="【B】">';echo "\n";
}
} else {//投稿記事や固定ページ以外の場合(ホーム、カテゴリーなど)
echo '<meta property="og:image" content="【B】">';echo "\n";
}
?>
<!--OGP完了-->
</head>
Step3 【A】と【B】に値を入れる
上のコードで【A】と【B】という部分があるのでここを置き換えます。
【A】にFacebookコードを入れる
Facebookコードは、Facebookで自分のプロフィール画像を
クリックしたときに出てくるURLの&typeの直前の数字列です(下図参照)。
「.」までなので注意して下さい。この数字列を【A】にそのまま貼付けます。
![]()
【B】に画像のURLを入れる
通常は記事中の画像がOGPの画像になりますが、
画像がない記事や、ブログのトップなどについては別途設定できます。
好きな画像をアップロードして、そのURLを貼付けて下さい。
以上、【A】【B】を置き換えたら、
必ず「header.php」を保存し忘れないで下さい。
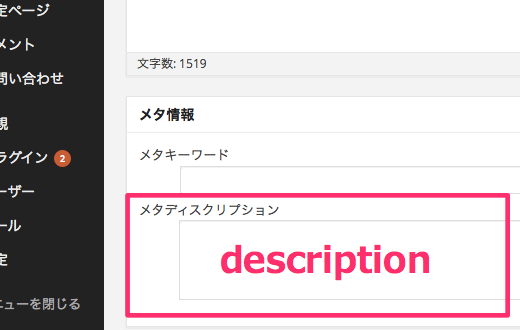
Step4 記事の説明文(description)を編集する
そのままにしておくと、記事の説明文は、記事の冒頭の文章が適用されます。
記事の説明文はブログの「description」に相当します。
ワードプレスのテーマで最初からこのdescriptionが
記事別に設定できる場合は、そこでdescriptionを設定して下さい。
対応していない場合は、以下のプラグインをインストールします。
プラグイン名:Meta Manager
※ワードプレス内でプラグイン⇒新規追加で検索して下さい。
このプラグインをインストールすると以下の画像のように
記事別にdescriptionを設定することができます。

Step5 正しく動作しているか確認する
最後に必ず確認します。
以下のデバッガにアクセスし、記事のURLをコピペして下さい。
正しく、OGP情報が反映・表示されていればOKです。
以上です。Facebookで記事を拡散させるためにもブロガーは必須です。
※余談
私は別のそういう筋の人に頼んでしまいましたが、
Facebookコードは個人が特定できてしまいます。
その辺は注意して下さいね。

関連記事
-

-
Facebookで2014年に稼ぐために絶対必要なこと
明けましておめでとうございます。 2013年はFacebookでだいぶ稼がせてもらいました。 新
-

-
離婚から42歳で社会人へ!ソーシャルで成功した熊坂仁美社長
熊坂仁美さんについて話題になった動画があったのでご紹介します。 その前に、彼女を知らない方
-

-
Omiaiのせいか?自分新聞がスパムアプリだとネットで炎上
自分新聞2013が流行った12月から、もう1ヶ月。早いものです。 以前裏ネタなどを紹介した自分新聞
-

-
Facebookの登録を偽名にすると人間の「汚い心」が丸見えでショック!
以前のFacebook社によると、全体の10%くらいが偽名登録であることを認めています。 さて
-

-
2013年の自分新聞の「裏ネタ」を暴露
自分新聞。それは、2012年末に突如として現れ、 アプリだけで13日で96万人のファンを獲得したこ
-

-
フェイスブックガイド公認にまんまと詐欺られた可哀想な人へ
少し感じの悪いタイトルですみません、kazuです。 以前凄く相談を受けて、最近もちらちらと問い
-

-
60万いいね突破!電撃あぷりらんどのスパム暴走が止まらない
まあ何がスパムかなんていうとキリないわけですが、 さすがに、電撃あぷりらんどはヤバいです。